Together with another programmer and 3 artists, I created Galaxy Blast, a game inspired by Descent. It uses the six degrees of freedom principle to move around the player. The most important things I worked on are the player mechanics, the online leaderboards, UI programming, lighting, writing shaders, floating combat text and the final boss battle.
Challenges
- Working in a team of 5
- Learning shaders in Unity
- Planning production
- Team communication
Team
- Mathias Panneels (Artist)
- Jordy Hermie (Artist)
- Abassi Amirhassan (Artist)
- Mark Furman (Programmer)
- Simon Coenen (Programmer/Artist)
Technology Used
- Unity3D
- Visual Studio
- Adobe Photoshop
- Autodesk 3ds max
Project Details
For this project I worked together with another programmer and three 3D artists. The idea was to make a six degrees of freedom shooter situated in space. I worked on many different things and I picked a few out to explain a little below.
Prototyping
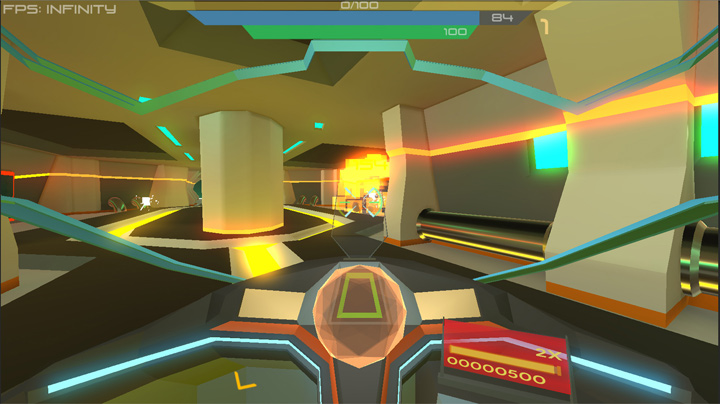
Starting off our project, we began prototyping different ideas. The idea we ended up with, wasn't our original idea at all. In the end, we had five completely different prototypes and choose to pick this one because it looked like the most promising one. The prototype itself was really simple and was just meant to test if the movement would be fun to play with and the combat would be challenging.
The main problem that remained was keeping the orientation of the player. This problem kind of resolved itself by adding more graphics with subtle markers and lines to guide the player to his objectives.
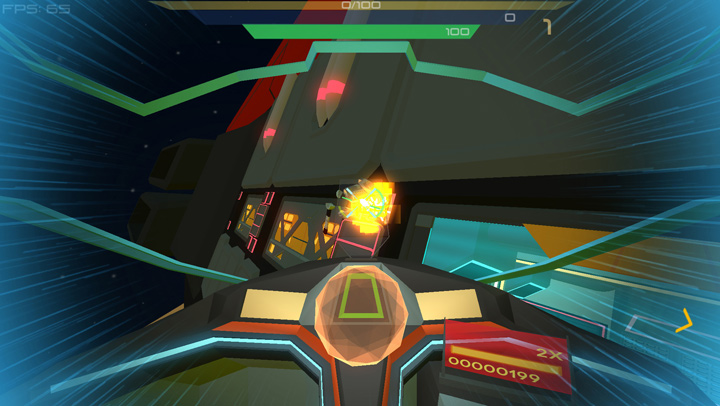
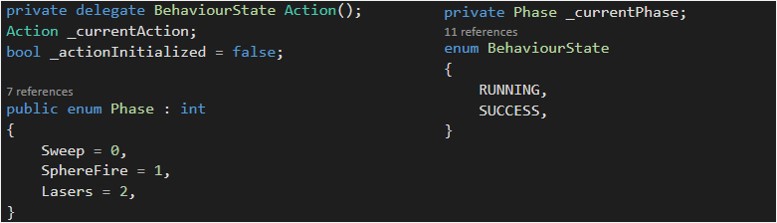
The Boss battle
For the boss battle we wanted some kind of fight that had different phases so that the player needed to adapt its playstyle in every different phase. For this I wrote a very compact version of a behavior tree. The boss battle consisted out of three different phases: The lasers, the scanner sweep and the bursts of bolts in a sphere. The battle and all its behavior are all contained in a single class.
Using a behavior tree has many advantages and the biggest advantage in our case was that it was very easy to individually code and tweak every phase. Even adding more phases would be trivial with this system.

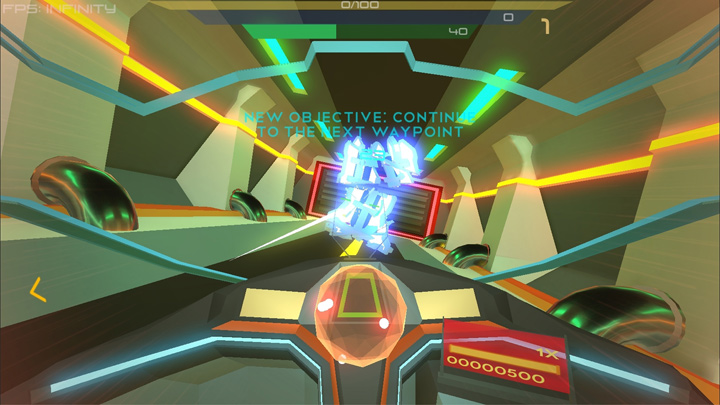
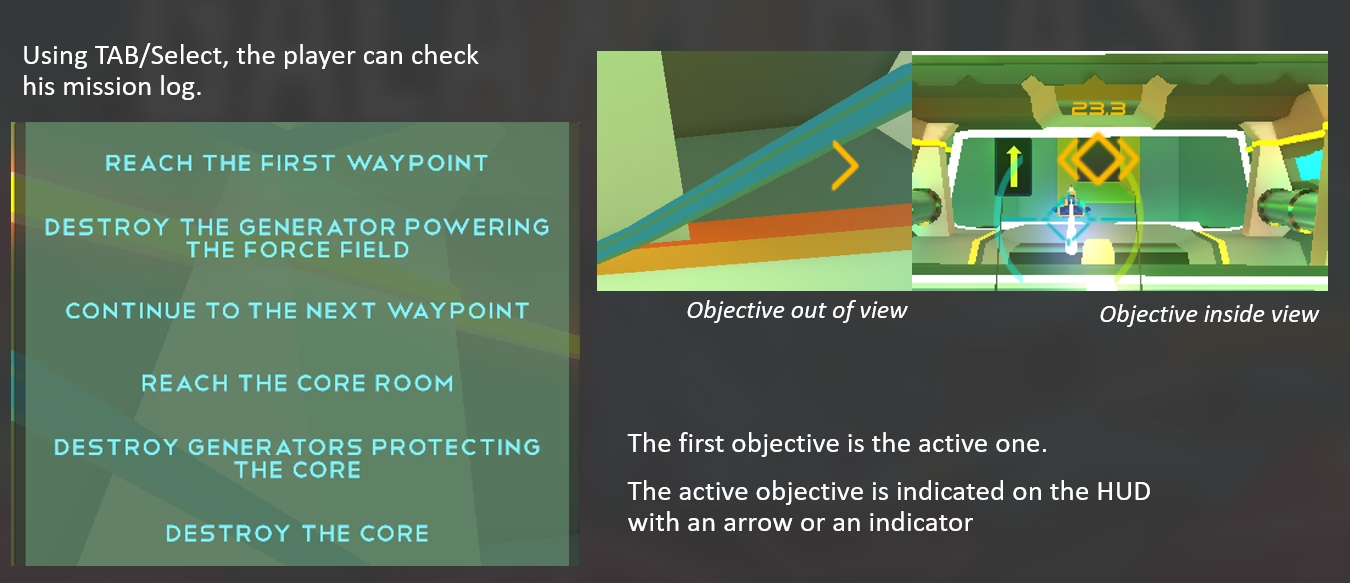
Mission/Objective system

As I mentioned, guiding the player during the prototype phase was still quite a big problem. Guidance and player feedback is extremely important and that's why I came up with a system to visually help the player guide his way through the levels.
The system consisted out of two parts: an objective panel that the player could open to see what exactly he has to do and a marker/waypoint system that puts a marker in the direction the player has to go.
Every objective has a place in the objective panel together with its set of markers that the player has to go to (or destroy). The markers have two different states: If the objective is visible for the player, meaning it is in front of the player, the marker should be put on top of the objective (2D image on the hud). If the objective is out of the view space, the marker turns in to an arrow that is on the side of the screen and directs the player in that direction.
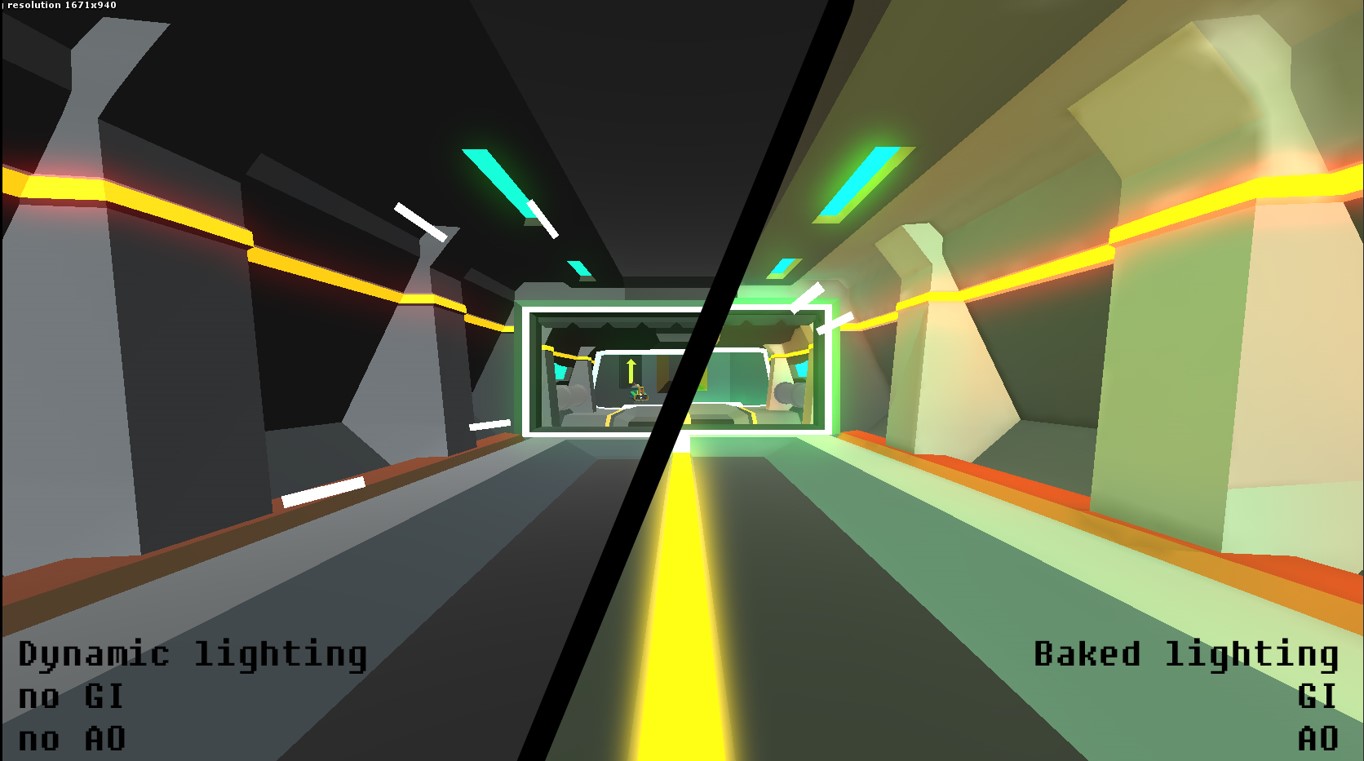
Modular workflow and lighting
As in every game, lighting plays a big role in the ending result of the game, especially in ours. The idea was to use a lot of glow in the game so eventually, the level would be illuminated by the glow itself because of global illumination. That didn't seem as simple as it sounded. I did a lot of research in global illumination and lighting in Unity.
The lighting had to be baked as much as possible because dynamic lights are extremely performance heavy. In the end, almost everything is baked and positively influenced the performance of the game.